이름:
메일:
가입일:
2024-02-10 19:08조회수: 1048[운영자]영이

프론트엔드도 자동배포가 가능하다.
하지만 이걸 알아내는건 쉽지 않았다.
그동안 남의 기술 블로그들을 보면서,
왜 해보지도 않고 대충 배껴서 적었지?
어째서 되지도 않는걸 되는 것처럼 적어놓은 것이지? 하는 의문이 들었다.
그래서 직접 진행해봤다.
이 작업은
젠킨스 서버와, 실제로 프론트 소스가 돌아가고 있는 서버가 다를 때를 기준으로 작성 되었다.

우선 사전작업.
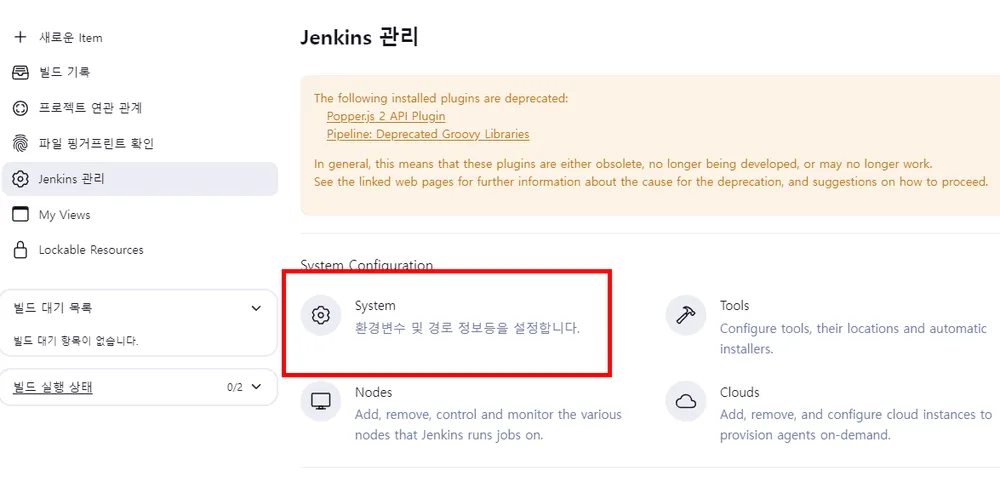
시스템 진입

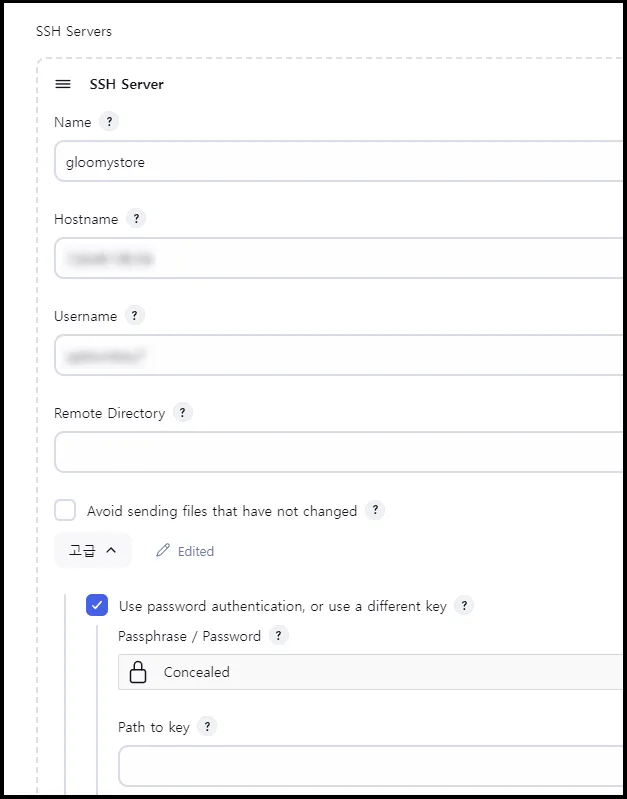
실제 pm2가 돌아가고 있는 서버를 미리 등록한다.
pm2 명령어를 쏴줘야할 서버를 등록하면 된다.

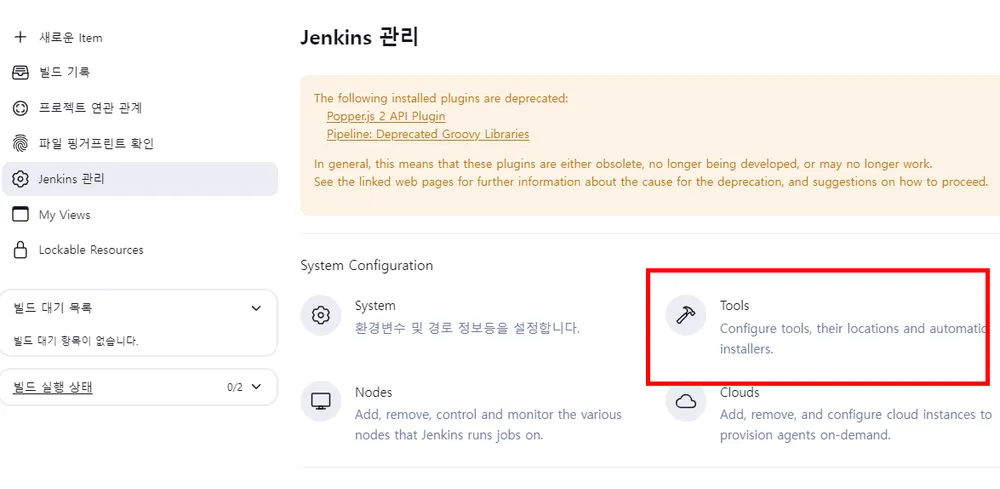
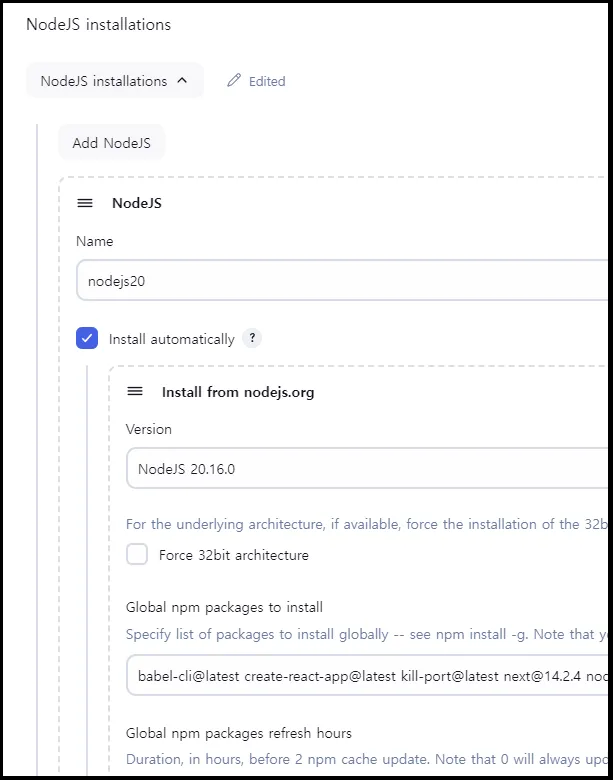
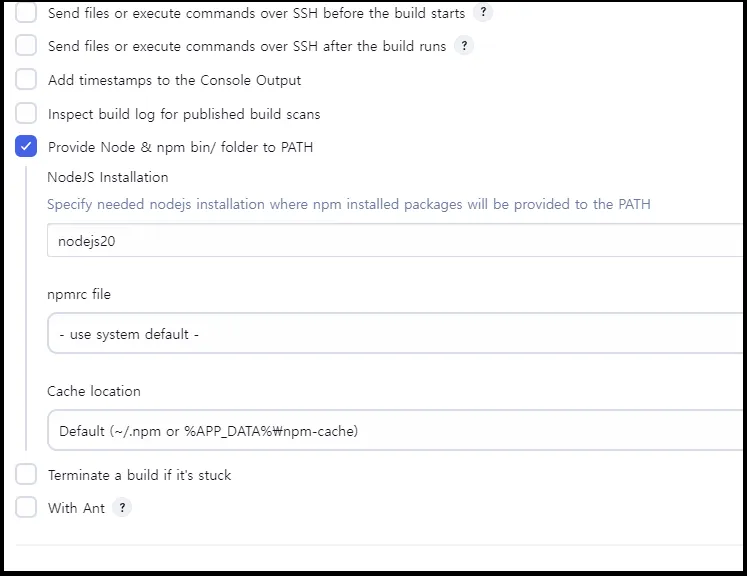
그 다음은 빌드를 할 nodejs 등록 작업

nextjs 13 이후부터는 아마 nodejs 18.14 이상이 설치되어있어야
빌드가 가능할 것이므로,
그냥 20버전 깔았다.
현재(2024년 8월 기준)는 20버전이 LTS이기 때문에
20버전이라 해도 크게 상관 없음.
혹시 vue나 react 구버전 빌드가 필요한 사람은
package.json에 openssl-legacy-provider를 넣으면 nodejs20에도 빌드가 잘 실행된다.
#!/bin/bash
# 설정: 압축할 파일 및 디렉토리
SOURCE_DIRS=(
".next"
"node_modules"
"public"
)
# 압축 파일명
TAR_FILE="gloomystore.tar.gz"
# 디렉토리 및 파일을 tar.gz 파일로 압축
echo "Creating archive: ${TAR_FILE}"
tar -czf "$TAR_FILE" "${SOURCE_DIRS[@]}"
# 결과 메시지
if [ $? -eq 0 ]; then
echo "Compression successful: ${TAR_FILE}"
else
echo "Compression failed"
fi나는 이것은 nextjs프로젝트 root 디렉토리에
compression.sh 로 만들어놨다.
프론트 소스를 모두 압축한 채로 pm2가 돌아가고 있는 서버에 보낼 예정이기 때문.
#!/usr/bin/expect -f
set timeout -1
set password "your server password"
spawn scp -P 22 gloomystore.tar.gz yourid@yourServerIp:/frontendDirectory/gloomystore/
expect "password:"
send "$password\r"
expect eof
exit 0그 다음이 원격서버로 파일을 보내는 명령인
scp.exp
이름은 똑같을 필요는 없음
expect가 반드시 설치되어있어야 진행할 수 있기 때문에
yum install 같은걸로 expect를 미리 설치해두도록 한다.
(요건 인터넷 검색하셈)
promt에 알아서 자동으로 대답해주는 녀석인데
저렇게 하드코딩 해놓으면 보안상 좋지않음.
sshpass를 사용하는 방법도 있는데,
구버전 OS에다가 폐쇄망이면 sshpass는 설치하기 굉장히 어려운 경우가 많으므로
(폐쇄망에서 한정된 yum repo에 해당 프로그램이 없다던지)
일단 expect 진행한다.

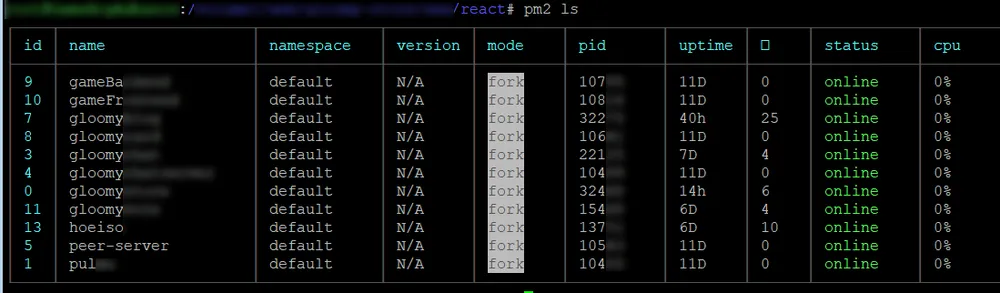
프론트가 돌아가고 있는 서버에서는
이렇게 pm2로 프로세스가 돌아가고 있다.
단순 react나 vue면 몰라도,
SSR이 필요한 Nextjs, Nuxtjs는 이렇게 forever나 pm2로 서비스를 띄워야만
프론트도 제공이 가능하다.
(정적 빌드는 논외로 함)
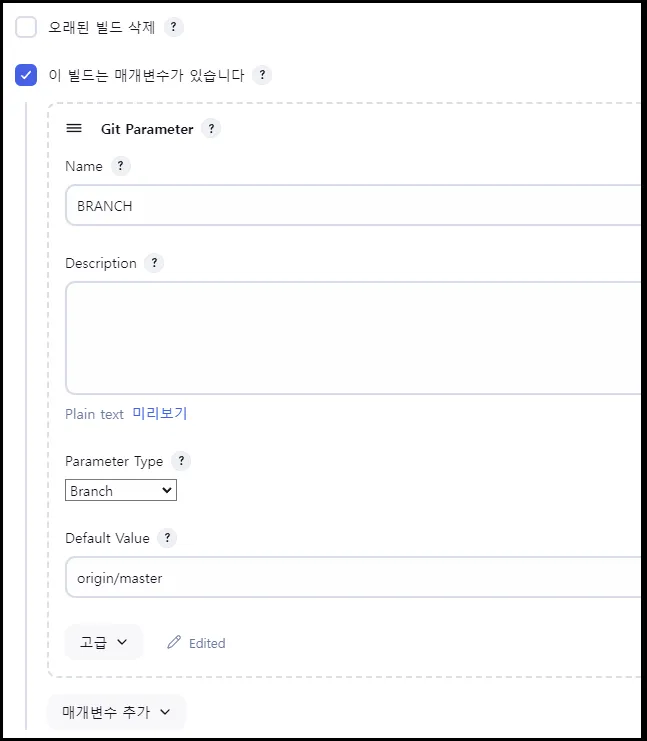
이제 젠킨스 작업을 시작해보자

일반적인 환경에서는 git branch를 매개변수로 배포를 돌리므로
BRANCH로 등록해둔다.

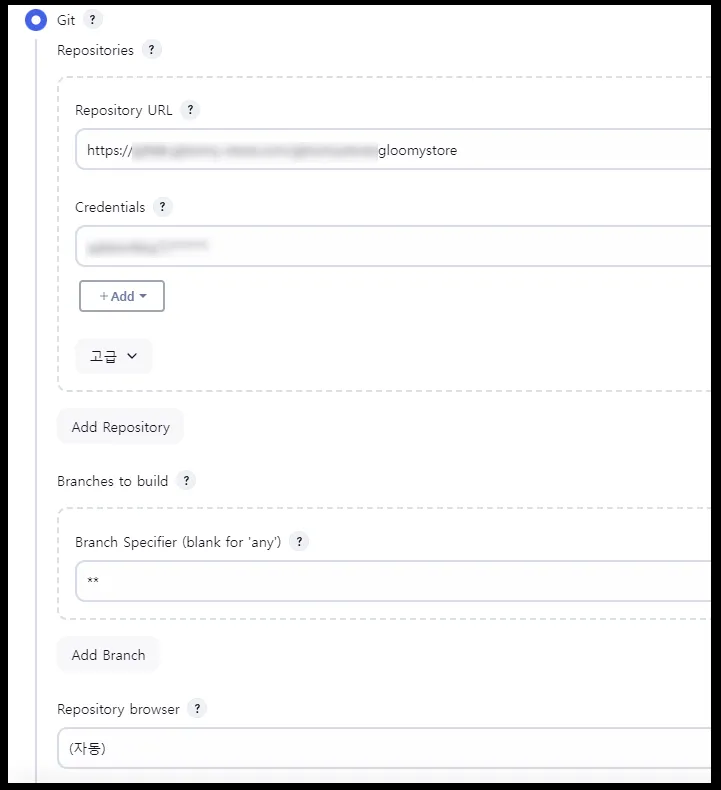
실제 git 소스를 땡겨올 주소를 적음

아까 1번 사전작업에서 설정해둔 nodejs 20으로 빌드하겠다고
요기서 설정해주면 적용된다.

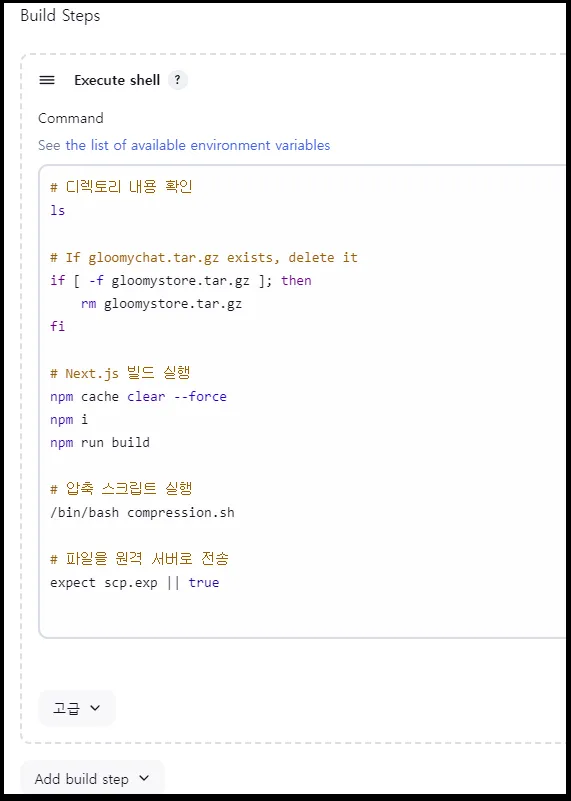
1. 압축파일이 있으면 삭제
2. npm 패키지 설치 및 빌드
(캐시 안지우면 최신 버전 정보를 못땡겨옴. 그래서 넣은 npm cache clear --force)
3. 빌드한 내용을 압축함
4. expect로 압축한 내용을 프론트가 돌아가고 있는 서버로 보내버린다.

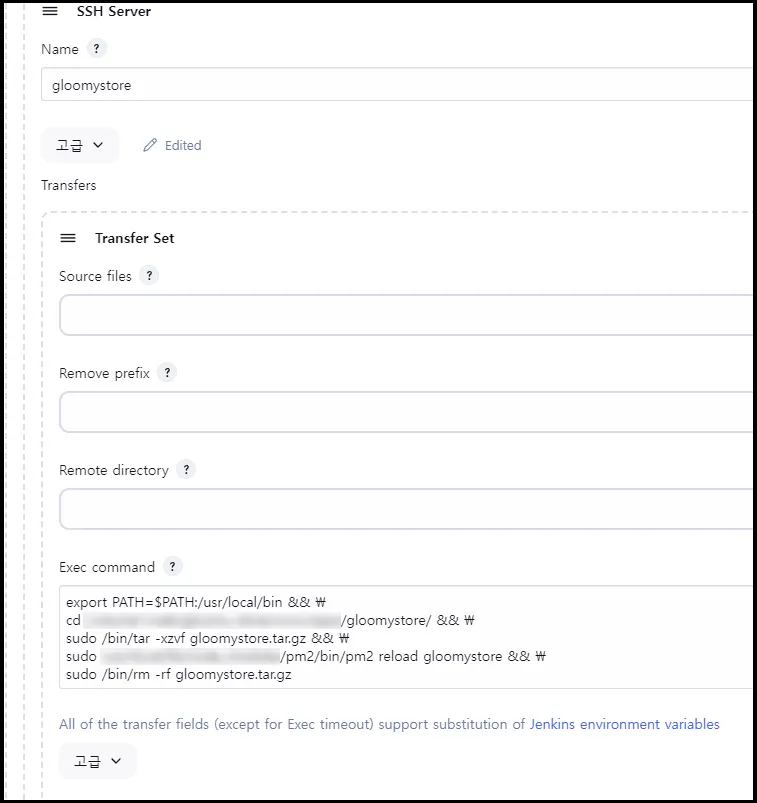
1번 사전작업에서 등록해둔
프론트 소스가 돌아가고 있는 서버에 날릴 명령어.
압축파일을 받았으면 강제 덮어씌우기로 압축 풀고
pm2 reload 넣으세요~
이다.
이제는 프론트도 사실상 백엔드에 관여하는
SSR, SSG, ISR 등도 다 대응하는 분위기이다 보니
리눅스나 서버에 대해서도 공부를 많이 해야한다.
devOps라 해서 개발/운영/인프라 다 1명의 인원으로 등골을 뽑아먹는
회사가 점점 많아지는 추세에 있으니
여러분들도 격동의 시장에 살아남으려면
모두 미리미리 대비해두길 바란다.
[FE 최적화] CSS transform은 정말로 reflow를 하지 않을까?
프론트엔드 최적화에 대해 배울 즈음,다들 transform의 비용이 저렴하다는 것을 듣게될 것이다.출처: https://developers.google.com/speed/...
프론트엔드 npm 라이브러리 제작하기
모름지기 개발자라고 하면 다른 사람이 쉽고 편하게 사용할 수 있는 라이브러리 제작정도는 한 번 쯤 목표로 잡아본 적이 있지 않을까 한다.웹팩과 같은 모듈 번들러에...
PM2 프론트엔드 프로젝트(Nextjs, React, Vue) Jenkins로 자동배포 시스템 만들기
프론트엔드도 자동배포가 가능하다.하지만 이걸 알아내는건 쉽지 않았다.그동안 남의 기술 블로그들을 보면서,왜 해보지도 않고 대충 배껴서 적었지?어째서 되지도 않는걸 되는 것처럼 적어놓은 것이지? 하는 의문이 들었다.그래서 직접 진행해봤다.이 작업은젠킨스 서버와, 실제로 프론트 소스가 돌아가고 있는 서버가 다를 때를 기준으로 작성 되었다.1. 사전작업우선 사전작업.시스템 진입실제 pm2가 돌아가고 있는 서버를 미리 등록한
아이폰 safe-area 대응하기 (아이폰 X 이상, 이하 구분하기)
@supports (-webkit-touch-callout: none) { /*아이폰 전체*/ padding-bottom: 30px; .padding-botto...
input file 파일 복수 업로드 구현
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <t...
댓글: 0