이름:
메일:
가입일:
2022-06-15 13:35조회수: 1403[운영자]영이

현재 포트폴리오용 웹사이트 개발을 하던 나는
내 웹사이트가 뭔가 이상하다는 것을 발견했다.
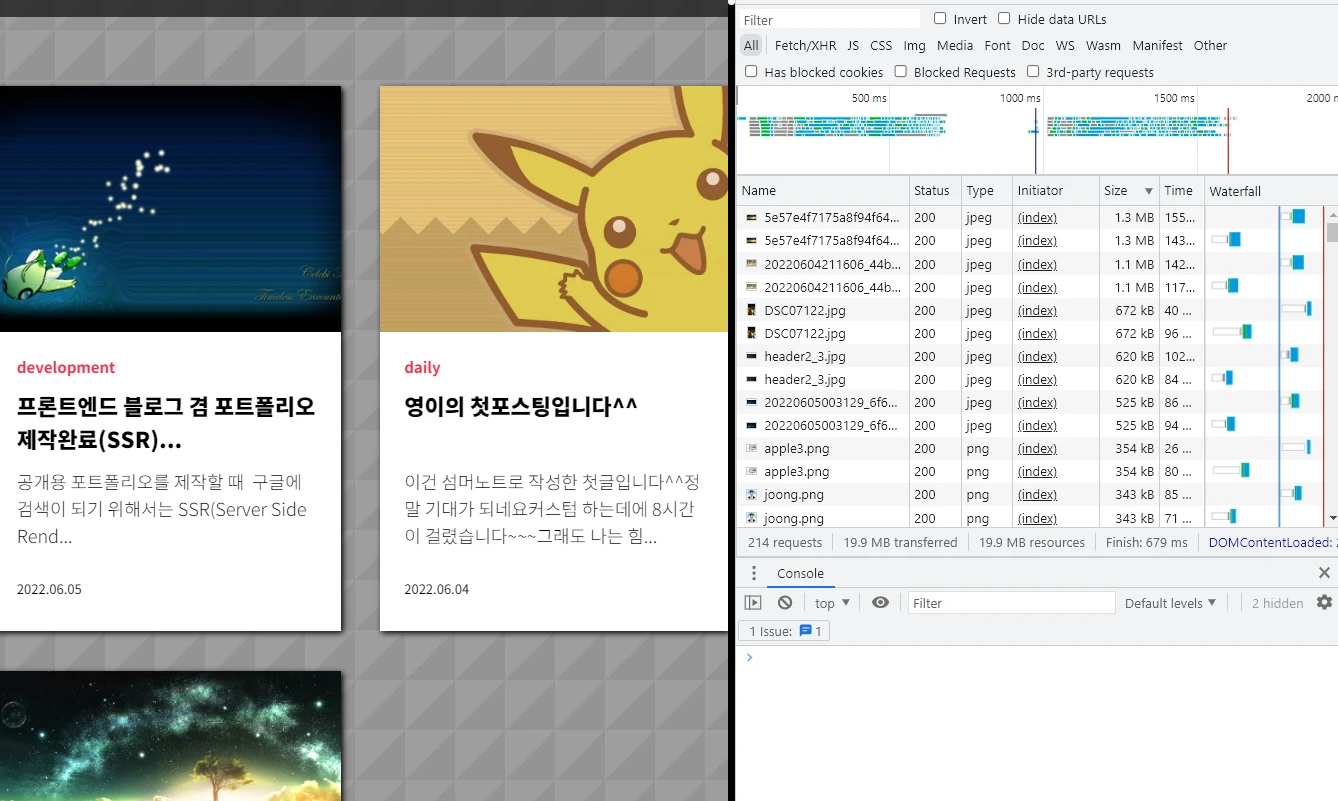
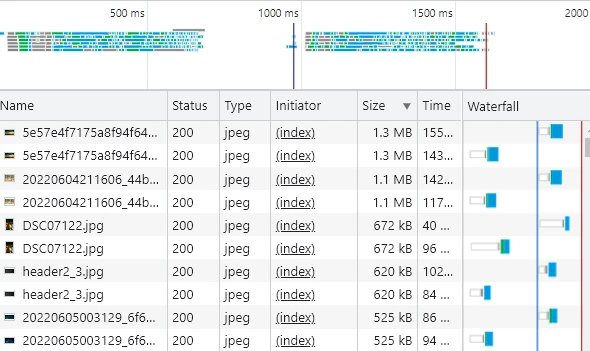
크롬의 개발자도구(F12)에서 Network 탭을 보면
내 웹사이트에서 무슨 자원을 다운로드했으며, 얼마나 오래걸렸는지 볼 수 있는데
다운로드가 2차례씩 일어나는 것이었다.
심지어 SEO 벤치마크 점수도 최악으로 떨어져
도저히 어디 내놓지도 못할 포트폴리오였다.

정말로 모든 자원이 두 번씩 다운로드 되고 있었고,
인터넷에서 아무리 정보를 뒤져도 나오지가 않았다.
아니, 도대체 왜?
DOM을 두 번 로딩할만한 코드는 전혀 넣지 않았는데...?
<div class="mainPopups" id="mainPopup9">
<a href="#!" class="btnClose"><img src="/images/icon_close.webp" alt="icon"> </a>
<div>
<iframe id="webpagesIframe" src=""></iframe>
</div>
</div>2~3시간을 삽질한 끝에 원인을 찾았다.
iframe이나 img 태그에 src값을 빈 값을 넣으면
DOM이 처음부터 다시 로딩된다.
정확한 메커니즘은 구글링으로도 찾을 수 없었으나,
아마도 src에 적혀있는 자원을 한 번 더 찾는게 아닌가 하는 생각이 들었다.
아파치 서버에 httpRequest를 한 번 더 보내서
한 번 더 모든 자원을 다운로드 받아보는 것이 그 목적이 아닌가 한다.
순수 Javascript로 fade in 구현하기
순수 Javascript로 fade in 구현하기!HTMLElement.prototype.fadeIn = function(interval){ if(!this.class...
PHP로 사이트맵 자동 업데이트하기 (sitemap.xml)
검색엔진 최적화를 위해 구글 서치콘솔에 sitemap.xml을 제출했다.이 포트폴리오 겸 블로그는 글이 계속 포스팅 되기 때문에 일일히 수동으로 site...
HTML 페이지가 두 번 로딩되면서 로딩 속도가 느려질때 (Network waterfall twice times download)
현재 포트폴리오용 웹사이트 개발을 하던 나는 내 웹사이트가 뭔가 이상하다는 것을 발견했다.크롬의 개발자도구(F12)에서 Network 탭을 보면 내 웹사이트에서 무슨 자원을 다운로드했으며, 얼마나 오래걸렸는지 볼 수 있는데다운로드가 2차례씩 일어나는 것이었다.심지어 SEO 벤치마크 점수도 최악으로 떨어져 도저히 어디 내놓지도 못할 포트폴리오였다.정말로 모든 자원이 두 번씩 다운로드 되고 있었고,인터넷
코드를 강조해서 보여주는 highlight.js
코드를 강조해서 보여주는 highlight.js 테스트입니다.<!-- highlight.js --> <link rel="stylesheet" type="text...
프론트엔드 블로그 겸 포트폴리오 제작완료(SSR)
공개용 포트폴리오를 제작할 때 구글에 검색이 되기 위해서는 SSR(Server Side Rendering)이 되어야 했다. SSR이란, 지금...
댓글: 1
2024-06-18 07:34
/