이름:
메일:
가입일:
2023-08-23 19:27조회수: 1951[운영자]영이
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>test</title>
<style>
.input {
display: inline-block;
background: #f0f0f0;
padding: 5px 8px;
border-radius: 5px;
border: 1px solid black;
}
.input input {
position: absolute;
display: block;
width: 0;
height: 0;
opacity: 0;
}
</style>
</head>
<body>
<label for="input" class="input">
파일 선택
<input type="file" id="input" onclick="clearFileInput(this)" onchange="fileUpload(this)" />
</label>
<!-- 파일 리스트가 추가되는 곳 -->
<ol class="ol">
</ol>
</body>
<script src="/test.js"></script>
</html>파일 복수 업로드는
브라우저에서 기본적으로 제공하는 기능은 아니기 때문에,
커스텀 해서 구현해야 한다.
실제로 필요한건 input 태그 하나이고,
개발 편의성의 위해서 label과 ol 태그를 추가했다.
const ol = document.querySelector('.ol');
let files = [];
// 파일 입력 필드가 클릭될 때마다 이전 선택 값을 초기화
let lastFileInputValue = null;
function clearFileInput(input) {
lastFileInputValue = input.value;
input.value = '';
}
// 파일을 업로드 했을 때
function fileUpload(inputFile){
if(inputFile.files[0]) {
const model = {
name: inputFile.files[0].name,
file: inputFile.files[0],
idx: Number(Math.random().toFixed(5)) * 100000 + '-' + Number(Math.random().toFixed(5)) * 100000
}
files.push(model);
}
reload();
}
// 파일 삭제
function deleteItem(idx){
const newFiles = files.filter(e=> e.idx !== idx);
files = newFiles;
reload();
}
// 파일을 추가하거나 삭제했을 때 DOM Reload
function reload(){
let template = ``;
files.forEach(e=> {
const li = `<li class="li" data-idx=${e.idx}>${e.name}<button onclick="deleteItem('${e.idx}')">X</button></li>`
template += li;
})
ol.innerHTML = template;
}input을 클릭할 때마다 input을 초기화 시켜줘야
동일한 파일을 업로드 했을 때도 문제 없이 업로드가 된다.
(기본 input file 태그는
직전과 동일한 파일을 업로드 하면
onchange를 감지하지 못함)
이외에는 array에 file객체 넣어주고
DOM에 뿌려주면 됨.

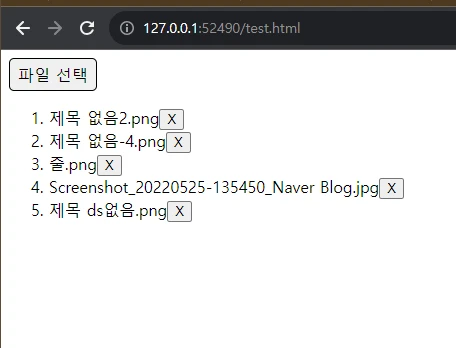
이렇게 잘 구현이 된다.
나머지는 css로 예쁘게 꾸미면 됨.
PM2 프론트엔드 프로젝트(Nextjs, React, Vue) Jenkins로 자동배포 시스템 만들기
프론트엔드도 자동배포가 가능하다.하지만 이걸 알아내는건 쉽지 않았다.그동안 남의 기술 블로그들을 보면서,왜 해보지도 않고 대충 배껴서 적었지?어째서 되지도 않는걸 되는 것처럼 적어...
아이폰 safe-area 대응하기 (아이폰 X 이상, 이하 구분하기)
@supports (-webkit-touch-callout: none) { /*아이폰 전체*/ padding-bottom: 30px; .padding-botto...
input file 파일 복수 업로드 구현
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>test</title> <style> .input { display: inline-block; background: #f0f0f0; padding: 5px 8px; border
axios 취소 기능으로 검색 debounce 구현하기
<input type="text" oninput="handleInputChange(event)">태그는 이거 하나만 들어가있으면 된다.let cancelToken; f...
javascript) 라이브러리 없이 깊은 복사 구현하기
string 1 undefined null true위와 같은 원시타입 데이터는복사를 하면 바로 깊은 복사가 일어난다.let a = 1 // 1 let b = a // 1둘은 전혀 ...
댓글: 0