이름:
메일:
가입일:

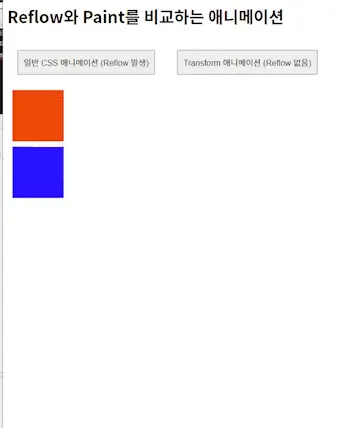
[FE 최적화] CSS transform은 정말로 reflow를 하지 않을까?
프론트엔드 최적화에 대해 배울 즈음,다들 transform의 비용이 저렴하다는 것을 듣게될 것이다.출처: https://developers.google.com/speed/docs/insights/browser-reflow?hl=ko실제로 구글 공식 문서에서도 reflow에 대한 비용을브라우저 별로 표시해두었을만큼 css 속성에 대한 성능은 천차만별
2024-09-29 23:46

프론트엔드 npm 라이브러리 제작하기
모름지기 개발자라고 하면 다른 사람이 쉽고 편하게 사용할 수 있는 라이브러리 제작정도는 한 번 쯤 목표로 잡아본 적이 있지 않을까 한다.웹팩과 같은 모듈 번들러에 대한 기본적인 이해가 필요하기 때문에 진입장벽이 생각보다 높지만,한 번 해보면 그렇게까지 어려운건 아니라는걸 알게된다라고 했지만 사실 거의 일주일을 삽질하고&n
2024-08-10 20:08

PM2 프론트엔드 프로젝트(Nextjs, React, Vue) Jenkins로 자동배포 시스템 만들기
프론트엔드도 자동배포가 가능하다.하지만 이걸 알아내는건 쉽지 않았다.그동안 남의 기술 블로그들을 보면서,왜 해보지도 않고 대충 배껴서 적었지?어째서 되지도 않는걸 되는 것처럼 적어놓은 것이지? 하는 의문이 들었다.그래서 직접 진행해봤다.이 작업은젠킨스 서버와, 실제로 프론트 소스가 돌아가고 있는 서버가 다를 때를 기준으로 작성 되었다.1. 사전작업
2024-02-10 19:08

아이폰 safe-area 대응하기 (아이폰 X 이상, 이하 구분하기)
@supports (-webkit-touch-callout: none) { /*아이폰 전체*/ padding-bottom: 30px; .padding-bottom { /* iPhone X 이하일 때 */ @media only screen and (max-device-width: 812px) and (-webkit-min
2023-09-11 12:24

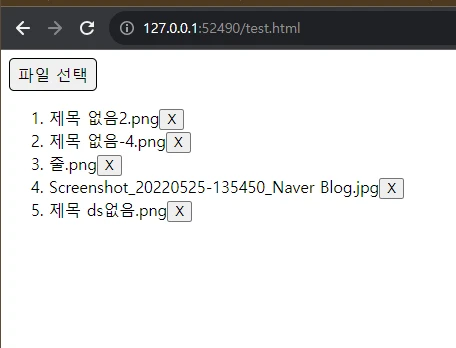
input file 파일 복수 업로드 구현
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>test</title> <style> .input { display: inline-block; background: #
2023-08-23 19:27

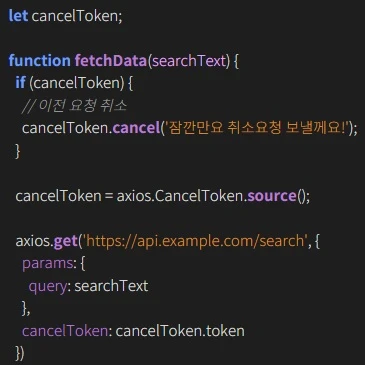
axios 취소 기능으로 검색 debounce 구현하기
<input type="text" oninput="handleInputChange(event)">태그는 이거 하나만 들어가있으면 된다.let cancelToken; function fetchData(searchText) { if (cancelToken) { // 이전 요청 취소 cancelToken.cancel('잠깐만요 취소
2023-06-24 23:31

javascript) 라이브러리 없이 깊은 복사 구현하기
string 1 undefined null true위와 같은 원시타입 데이터는복사를 하면 바로 깊은 복사가 일어난다.let a = 1 // 1 let b = a // 1둘은 전혀 별개의 address를 참조해서 완전히 다른 녀석이 된다. (깊은 복사)하지만 객체나 배열은 다르다let a = [1,2,3,4,5] // 주소1 let b = a //
2023-06-24 23:15
이 블로그는 개인서버로 배포되고 있습니다.
기획 - 디자인 - 프론트엔드 - 백엔드
- 서버 도메인 - 서비스
PPT - Ps(Xd) - React - PHP,mySQL - NAS
![]()
댓글: 9
2024-09-12 07:48
2024-09-18 06:46
2024-06-27 08:02
2024-07-02 03:18
2023-04-11 17:25
2022-06-10 13:21
2022-06-10 13:20
/
2022-06-08 16:04